Karna artikel tersebut sekarang sudah tidak berjalan dengan sempurna untuk itu saya update tutorialnya disini. Jika Anda sebelumnya sudah membaca artikel sebelumnya maka saya tidak perlu lagi menjelaskan untuk apa dan fungsi widget Facebook Recommendation Bar bila di pasang di blogger Anda.
Facebook Rekomendasi Bar Ini adalah Plugins Beta.
Dalam tutorial ini, kita pergi untuk belajar cara menginstal Facebook Bar Rekomendasi di Blog Blogger. Widget ini lebih bermanfaat untuk mengarahkan lalu lintas dari Facebook dan sejenisnya dengan instan dan posting terkait.
PRIVIEW
CARA INSTAL WIDGET FACEBOOK RECOMMONDATIONS BAR DI BLOGGER?
1. Pertama Tambahkan kode berikut sebelum kode <head>
<!-- Begin Open Graph metadata By:Oto Website -->
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"en_US"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<!-- End Open Graph metadata by:Oto Website-->
2. Kedua Pergi ke Halaman Resmi Facebook Rekomendasi Bar.
3. Lansung klick tombol Get Code.
4. Klick Tautan buat aplikasi baru.
5. Masukkan Nama App dengan Judul Blog Anda dan URL Web dengan URL Blog Anda, seperti seperti di bawah ini dan klik tombol Lanjutkan.
6. Masukkan Kode Captcha dengan benar dan klik tombol Kirim.
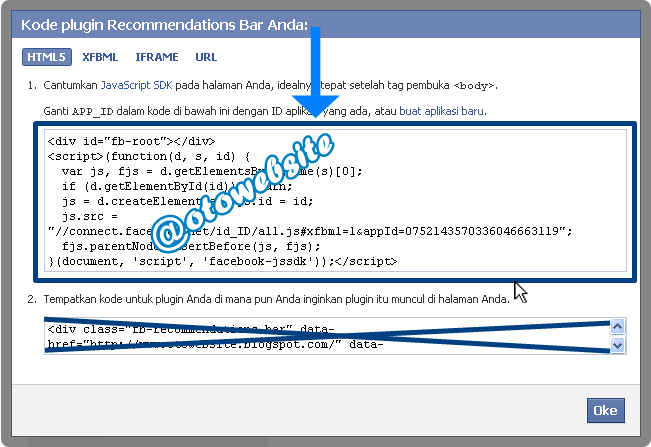
7. Kemudian Klik Tombol Get Code sekali lagi.
8. Salin kode JavaScript Pertama SDK (Kode Kotak Pertama) dan Encode Kode tersebut menggunakan Alat Parse Kode Script atau HTML.
9. Masuk ke akun Blogger Anda >> Pilih Template >> Edit HTML .
10. Centang Expand Template Widget >> Backup Template Anda.
11. Cari kode <body> dan letakkan kode yang Anda dapatkan tadi tepat di atasnya. (Bila kesulitan mencari kode HTML klick DISINI)
12. Kustomisasi Facebook Rekomendasi Bar:
Anda dapat menyesuaikan pengaturan Facebook Rekomendasi Bar
Cari kode <data:post.body/> dan menempatkan kode berikut setelah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'><div class="fb-recommendations-bar" data-trigger="onvisible" expr:data-href="data:post.url" data-read-time="30" data-action="like" data-side="right" expr:data-site="data:blog.homepageUrl" data-num-recommendations="2"></div></b:if>
Keterangan:
- Angka 30 menunjukkan widget Facebook Recommendation Bar akan muncul setelah 30 detik.
- Anda dapat mengatur berapa banyak artikel untuk ditampilkan. Dengan meningkatkan atau menurunkan nilai 2
- Anda dapat memutuskan lokasi plugin. Secara default itu muncul di bagian bawah right = kanan sudut halaman Anda. Anda menetapkan mengapung ke ke left = kiri.
13. Simpan template.
Sekarang Anda bisa menikmati widget New Facebook Recommendation Bar Untuk Blogger ini!








Tidak ada komentar:
Posting Komentar